CASE STUDY — 2018
Food System Sustainability at Home with Seasonhaul
Buying local and seasonal food is often seen as a more expensive way to shop for groceries, although it is more sustainable and helps to support the local economy. The Seasonhaul Mobile App aims to improve the food system through highlighting cost-conscious seasonal and local ingredients in a person’s area, which saves them time shopping for groceries, builds relationships with local food purveyors, and through recipes, will show the user that seasonal and local tastes better and is healthier for them.
MY ROLE
UX/UI Designer: User research, design, and testing.
TEAM
This project was a design concept was a personal exercise used to practice designing for responsive websites and was a personal initiative to design a product that would improve the food system.
PROBLEM
The initial hypothesis that inspired this app, was that people were interested in learning about new and seasonal ingredients, especially for those focused on a nutritional diet.
RESEARCH
After gathering online surveys from 10 participants between 25 - 35 years of age, within North America, I discovered that they were primarily concerned with the convenience and cost of attaining their groceries, rather than the nutritional benefits or the impact on the environment and local economy.
PERSONA DEVELOPMENT
From this research, the design concept was adapted to identify discounted or promotional food sales nearby, and the continued development was guided by created personas.
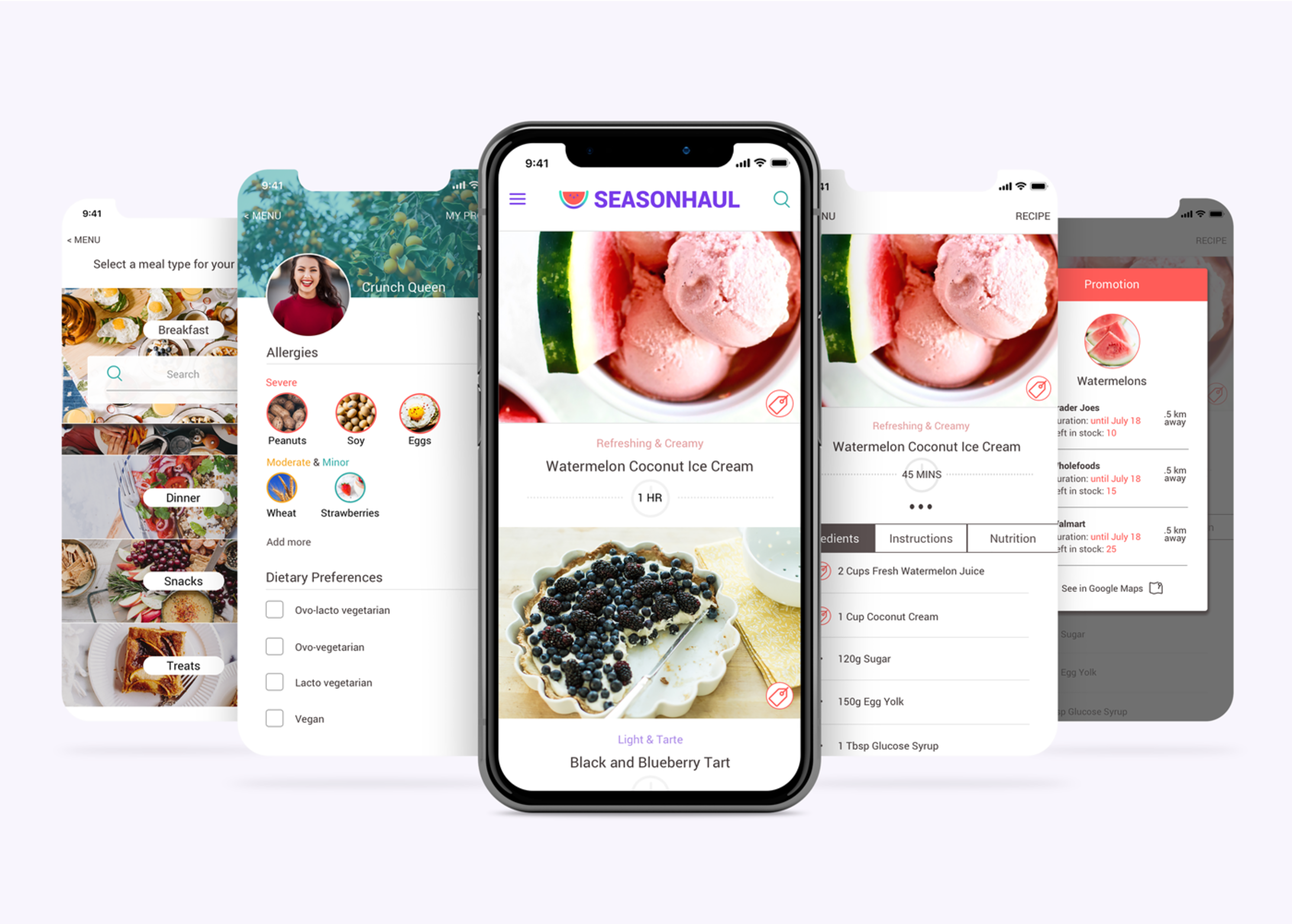
The UX Design with Wireframes & Mockups
To ensure that users found the app to be user-friendly, components commonly found in recipe apps were added to the design. This included how long a recipe should take to make, photos of the finished dish, an ingredients list, search and filtering, and profile settings.
Key features that go back to the app’s mission to reduce food waste for cost-conscious users, can be seen in indicators including a sale tag icon and discounted ingredient location beacon.
Brand Development
After analyzing other recipes apps on the market, I made note of how cluttered and hard to navigate my experiences were. I wanted the Seasonhaul app to feel minimalistic and modern with touches of bold and energetic colors.
High-contrasted elements also helped to improve accessibility and the hierarchy of UI elements were labeled. The whitespace was used to give the user room to absorb the elements on screen.
Color Palette
#783CE9
#FF5C58
#AE8EE8
#E29C9D
#39AEA9
#FFFFFF
#5B5151
#F5A623 A=60
Typography: Roboto
Applying the palette
App Highlights
While building in common recipe app components which included recipe scrolling, confirmation messaging, recipe instructions, and recipe rating features, Seasonhaul was built to emphasize on-sale ingredients nearby; and recipe results that aligned with the shopper’s food allergies and dietary preferences.
Sales Tag Icons
Indicators in the app showed users that they would be able to buy certain ingredients without worrying it items were out-of-stock or the duration of promotions.
Challenge: Identifying on a recipe where the indicator for on-sale ingredients should be placed within a minimalistic UI design.
Goal: Ensure that it was visually obvious that shoppers could afford ingredients, even though it is popular to think that seasonality is more expensive to buy.
Solution: Designing a sales tag icon, visible from the first screen.
Experience
When a sale icon is placed beside an ingredient in the recipe’s screen, it could be tapped to generate a list of grocery stores carrying the item on-sale, and list specifics pertaining to that store’s promotion.
Navigation & Filters
In most recipe apps and websites, you are able to search for recipes that suited different times of the day. Key phrases including, healthy lunches, quick snacks, and one-pot meals, were common search phases found in the auto-generated results in Google Search and on Pinterest, and were seen in tags on popular food blogs.
Challenge: Create a search experience that showed only recipes that fit the user’s dietary and health preferences.
Goal: Enable users to easily find recipes that matched their lifestyles.
Experience
On the main search screen, users were able to select the type of meal they were looking for and then proceed to type in their search.
Users were asked questions to enable better filtering, which included meal-time, and showed consideration for how much time a user might have to make a dish.
Solution: Users should be able to search through recipes and save them so that they do not need to scroll down a list of recipes that did not interest them.
Profile Settings — Religious, Culturally, and Allergies Conscious
Within the user research phase, there was a trend of survey participants who voiced the importance of designing an inclusive app, and how many were lacking in providing substitutes or earlier indications that recipes would not have been able to adhere to these preferences.
Challenge: Including fields where a user would be able to put in their religious, cultural, and allergy-related identifications, which would then be able to populate the recipe discovery page accordingly.
Goal: Users finding all the recipes on the discovery page in-line with their preferences.
Solution: Enabling profile customizations that could be changed at anytime to suit the user’s needs.
Experience
When a user is in their profile settings screen, they will be able to tap on the allergies they have, its severity, and if there were certain ingredients they needed to stay away from, or certain food programs they identified with. This included diets that were vegetarian, pescarian, dairy-free, and vegan.
List of Currently Seasonal Ingredients
Coming full circle on towards improving the food system and making this knowledge more accessible.
Challenge: Having a place in the app, that listed in-season products, that would automatically change depending on location and time of year, which would change the list around an approximate monthly cadence.
Goal: Feed a user’s curiosity to explore more what’s currently available and have a general understanding what ingredients they could look forward to have access too soon.
Solution: A list showcasing produce and where within their peak or decline in seasonality that food was in its cycle.
Experience
Users can tab between each phase of the current season rather than simply read through a long list of all of the foods in-season to show them what foods should be the tastiest and most nutritious right now, what might be a bit bland if bought too early in the season, and what could potentially be on-sale as the food’s season is coming to the end.
Project Results
User Experience Design
A major challenge that I encountered during the design of Seasonhaul, was having to change the purpose of this app after analyzing research data.
The initial purpose was to teach users the importance of buying seasonal ingredients at peak times for a food’s nutrition and flavor.
What I discovered, was that people cared more about the cost of the ingredients, and the time it takes to go grocery shopping, including the drive to and from the grocery store/food market, as well as time-spent at the grocery store.
I pivoted directions and focused on features that addressed these considerations without taking away from the minimalistic design of the app.
User Interface Design
Reviewing popular apps, blogs, and websites that were popular for recipe discovery, many used a rustic or country-style aesethic, and did not include a more inclusive search and profile setup.
Mid-way through the UI Design of the mobile app, I found a logo that looked fresh, inviting, and exciting.
Soon after, I changed the branding of the app to mimic Sooraj MV’s logo design.
If interested, I created an animation for Seasonhaul’s menu screen as a design exercise. You can see the animation here: Design Exercise: Mobile App Animation